Over the years I accumulated very many services which I host myself and each of them has it’s own URL:
- 6 websites, mine and my sisters
- 3 instances of home assistant
- Uptime Kuma
- Synology with photos on it
- Matrix server
- Firefox sync
- TinyTinyRSS
- Mastodon
- PeerTube
- PieFed
- Immich
- Open WebUI (for local large language models)
- UniFi (CCTV)
- Baïkal (Cal- and CardDav)
I’m probably forgetting some of them now and I’m planning to host more in the future.
The problem is how to remember all of those URLs or domains. I have a system how I call them, but my extended family can’t really remember them.
I think it’s time for a landing page. Do you guys have any suggestions?
I use wiki.js in the linuxserver.io flavor. I have 3 URLs for every service I run: public, LAN, and tailscale url. My “homepage” is a big markdown table with links to all the services. It’s not pretty by any means, but it’s very functional
If you want some ideas, there are plenty of examples here:
https://old.reddit.com/r/selfhosted/search?sort=new&restrict_sr=on&q=flair%3APersonal%2BDashboard
GetHomepage.dev
I just made a landing page in HASS, if you’re already running three instances could you make a page in one?
Hm, so you just used some cards to make links and icons somehow for that? But then I would need to replicate it on at least my dads and our instance.
Yep, here is the yaml but redacted
- type: entities title: Communication entities: - type: weblink name: Webmail url: https://postale.io/ icon: mdi:email - type: weblink name: Mattermost url: https://mm.stuff.com/ icon: mdi:chat - type: weblink name: Mumble Server url: https://mumble.stuff.com/ icon: mdi:radio-handheld
I wrote my own, using plain HTML/CSS. Actually the final .html file gets templated by ansible depending on what’s installed on the server, but you can easily pick just the parts you need from the j2 template
I think you pretty much just now wrote a landing page, you just need to turn those into links and host that page somewhere.
Sure, you could create a database or JSON file with attributes of each thing and use React or Node.js to generate the UI, but that doesn’t seem necessary for a need on this scale - when things change just edit the landing page. I’ve been keeping links to my soft copies of D&D books and stuff with a simple HTML page for years, and I’m a web dev. No need to do work the requirements don’t demand.
I’m super basic when it comes to dashboard. Spinning up a Heimdall docker container is so insanely easy and it lets me make nice looking links to all my services. Of all the things I’ve spent energy to try and learn to be better at, my dashboard has never been one and maybe it’s time to revisit… But man, it’s just a really quick compose file and one command and it’s there.
Is there a way to categorize the apps or is it just one list? I feel I have to many of them to have just a list.
It’s buttons you click on, arranged in a grid. You can color and arrange them based on groupings. I know you can have some marked “bookmarked” and some that aren’t, and then you’ll only see the bookmarked tabs on your Dashboard’s main listing. I’m actually not sure if there are further ways to delve into grouping. I certainly never bothered. Basic, like I said, lol
That’s pretty much me aswell, besides that I didn’t even spend energy to try and learn others. Simple docker compose, simple ui and easy way to add services.
I am sure there are alternatives that allow for more elaborate setups and fancier things. But for the low effort I put into it, I got a page with some nice buttons with appropriate icons that scales to whatever screen size it’s displayed on. Only additional thing I did was enabled to show some basic info to see if e.g. SABnzbd is downloading something, which was also super easy.
I use Flame as a dashboard for users at home
Im using homarr it works really good and is easy to configure
+1 for Homarr. I didn’t need to learn how to write any configs. Everything can be setup in realtime, in the GUI, and is immediately testable. Homarr brought a homepage down to my skill level.
My only wish is to lock homepages behind user permissions but it’s fine, my family friends don’t intend to explore, just to get to where they’re going.
I think this is possible nowdays.
In that case. Homarr is awesome, no complaints.
I probably won’t retroact this, my family aren’t going to explore and it was more to keep them on their specific homepage and stop them getting lost. New users will be locked to their specific page, I don’t expect they’ll ever go exploring to find out.
Honestly thank you. Been using homarr for a while and had no idea that had a completely new version
Glad to help.
I love homepage for this purpose. Gorgeous, good UX, easy to configure, and lots of widgets/integrations.
Homepage is great, especially if the services are deployed on docker or Kubernetes. You can just add some metadata to each service and Homepage will automatically pick them up. No need to remember to update it directly for a new service.
Do you guys have any suggestions?
Because I don’t like software getting in my way I just cobbled together some HTML and CSS and call it a day.
Similar, but more fancy, I have a bash script that runs every 15 minutes and ingests a config file. The config file has a super simple CSV format of every service I have. It checks that all the services are operational and generates an HTML file from it. If any services are down the HTML will show its down, otherwise its just a helpful link.
I run my website as static site from within a Docker container, I wonder how I would get the information about the other containers into that site.
Do you directly serve that site from the host or do you run the script and write something in a volume the site has read access to or bind a file?
I host it on the host that runs the script and proxy it. I have one mission critial pi that is my uptime bot, pi hole and backup VPN if my elaborate server falls on its face. But you could easily use docker volumes too, and have the script push to that folder.
I use organizr. It can use iframes to load the pages which makes for a very integrated experience. It can be a little more complex to get going and get your apps playing nice with the iframes. Also the development on it has slowed down a lot. I’m hoping it gets more love soon, but that alone has me looking for alternatives. There are several others I have seen. I’m looking at Homepage currently.
So far nothing seems better than organizr for my uses.
That’s what I use. It goes under the radar a lot and I don’t know why. I love that it shows me my sabnzb downloads and what streams are happening on Jellyfin at a glance.
I use Jump for guests, Homepage for me, and Organizr for both.
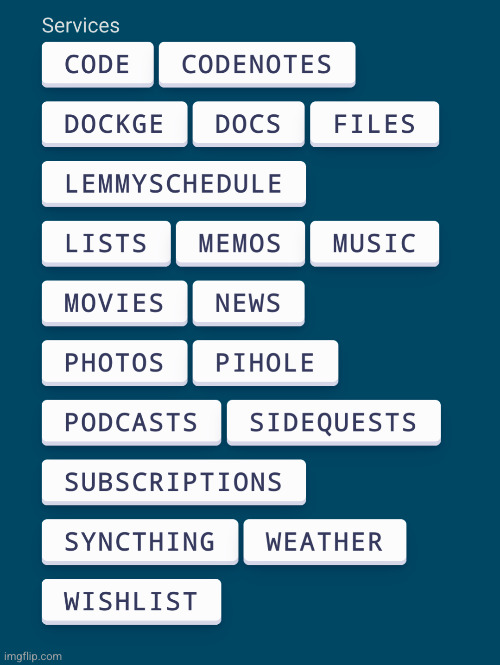
I just hacked a simple HTML page for this, with big mobile friendly buttons.

That page is served by nginx in my server and is my default home page on my phone and desktop.
Hm interesting, no icons and no status indicator. At the same time over time you probably got it into your muscle memory where to press quickly. It’s intriguing.
If you needed some visual cues you could use colour and emojis to add context whilst keeping load times down
My requirement with this page is it has to load really fast, because I return to it often while working / browsing. So yeah, it’s really lightweight and easy to maintain, as things come and go. The source is stored in Forgejo! (the “Code” button there).
I use flame. It’s super simple and minimalistic. Best part is nothing random moves like homer/ar or whichever.
I use Homerr which is really simple, but you could also use Heimdall or some other options here